Kali ini saya akaan
memberikan cara cara membuat blog dengan mudah. Cara membuat blog dengan mudah.
Membuat blog baru. Blog adalah singkatan dari web blog dengan pengertian blog
adalah adalah
bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat
sebagai posting) pada sebuah
halaman web umum.
Sebenarnya ada banyak layanan yang menyediakan
blog gratis
, beberapa diantaranya :
- Blogger.com
- Wordpress.com
- Blogdetik.com
- Blog-roll.info
- Wordblog.pl
- dan masih banyak lagi.
Dan banyak sekali jenis jenis blog
-
Blog politik: Tentang berita, politik, aktivis, dan semua persoalan
berbasis blog (Seperti kampanye).
-
Blog pribadi: blog yang berisi tentang, pribadi , teman, hujatan dan masih
banyak lagi contohnya yang lain.
-
Blog bertopik: Blog yang hanya bertujuan yang sama satu samapai seterusnya.
-
Blog kesehatan: Blog yang berisi tentang kesehatan, pengobatan, biasanya
ditulis oleh pasien , dan lain lain.
-
Blog sastra: Lebih dikenal sebagai litblog (Literary blog).
-
Blog perjalanan: perjalanan, blog ini fokus dalam perjalanan seseorang atau
pun orang banyak tapi hanya berisi tentang perjalanan saja.
-
Blog riset: Persoalan tentang akademis seperti berita riset terbaru.
-
Blog hukum: Blog ini berisi tentang hukum hukum yang ada biasanya disebut
juga dengan blawgs (Blog Laws).
-
Blog media: Blog yang bertujuan khusus tentang informasi dunia
-
Blog agama: Blog ini jelas tentang agama
-
Blog pendidikan: Blog nya para pelajar dan guru, jelas sekali dengan
namanya saja.
-
Blog kebersamaan: biasanya blog lebih spesifik kelompok kelompok tertentu
lah yang menulisnya.
-
Blog petunjuk (directory): berisi link link untuk web site lain.
-
Blog bisnis: Blog yang menghasilkan , biasanya blog ini digunakan untuk
usaha seseorang
-
Blog pengejawantahan: Blog untuh hewan, tifak untuk manusia
-
Blog pengganggu (spam): jelas blog untuk promosi affiliate blog ini sering
disebut dengan splogs (Spam Blog)
-
Blog Virus (Virus): Virus berarti jelek, jelas blog untuk merusak
Itulah tadi jenis jenis blog, sekarang anda ingin
membuat blog yang mana disini banyak sekali pilihanya,
Langkah awal untuk membuat sebuah blog gratis
adalah :
-
(1). Yang pertama
anda diharuskan mempunya akun gmail. Apa itu akun gmail. G mail adalah sebuah
alamat email yang banyak fungsi. Silahkan daftar dahulu www.gmail.com untuk lebih jelasnya perhatikan
gambar dibawah ini.
- (2). Selanjutnya
isi semua kotak pada tampilan dibawah ini untuk melengkapi pendaftaran lihat
gambar dibawah. Jangan lupa klik Saya menyetujui persyaratan layanan dan
kebijakan privacy google, setelah itu klik Langkah berikutnya lihat gambar
dibawah.
-
(3). Bila memang
pendaftaran anda isi dengan benar akan muncul tombol klik kirim kode Verifikasi
untuk lebih jelas ikuti gambar dibawah ini.
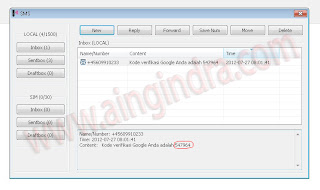
- (4). sekarang
cek ponsel anda, jika belum ada kode verifikasi dari google bisa dicoba lagi
beberapa menit kemudian, gambar dibawah menggunakan modem, jadi kode
verifikasinya langsung bisa di lihat dilayar laptop saya.
- (5). Sampai disini
sudah lumayan , selanjutnya klik tombol verifikasinya yang ada di depan anda.
- (6). Selamat
datang di akun Gmail anda, lalu klik Lanjutkan ke Gmail ya.
- (7). Sampai disini proses
pembuatan akun Gmail sudah berhasil, sekarang ketahap selanjutnya ya...proses
pembuatan blog. yaudah tanpa basa basi langsung buka tab baru di browser sobat
ya, atau bisa langsung menekan (ctrl + T) buka blogger.com ya.... tinggal isi
email dan sandi yang sama seperti di akun Gmail tadi. lalu klik Masuk
- (8)selanjutnya
pilih Opsi profil blogger sobat, jika hanya membuat blogger sebaiknya klik yg
sebelah kanan. lalu klik lanjutkan ke blogger.
- (9). Sampai tahap ini sobat sudah
sukses membuat akun blog, tahap selanjutnya silahkan lihat gambar dibawah ini
untuk jelasnya. perhatikan baik baik tahap 1, 2, dan 3. sebelum ada tulisan
This blog address is available berarti nama blog yang ingin sobat buat sudah
ada yang memiliki, silahkan ganti dengan nama lain, atau untuk mudahnya bisa
tambahkan angka dibelakang alamat blognya, lihat contoh yang saya lingkari pada
nomer 2 dibawah. setelah itu klik create blog.
- (9). Nah sekarang blog sobat sudah jadi, lihat
keterangan dibawah ini, angka 1 adalah Judul blog yang sobat ciptakan pada
tahap sebelumnya, lalu angka 2 adalah start posting. alias untuk memulai membuat
artikel.
- (10). Setelah sobat klik start posting, sekarang
saatnya sobat membuat sebuah artikel... perhatikan baik baik langkah langkahnya
dalam membuat sebuah artikel. tentunya dimulai dari angka 1 ya...hehehe...
untuk jelasnya lihat gambar dibawah ini.
Langkah-langkah cara membuat artikel di blog :
Angka 1 : merupakan judul artikel yang nanti akan diterbitkan, boleh apa
saja. silahkan berekspresi melalui artikel sobat, narsis juga ga ada yang
larang koq :)
Angka 2 : merupakan isi dari artikel, silahkan mengarang bebas, mau curhat,
kasih tips, trik, info, atau apa saja yang sobat ketahui, klo artikelnya
bermanfaat pasti banyak yang suka dengan blog sobat deh.
Angka 3 : merupakan Label, silahkan isi apa saja. contohnya seperti ini,
misalnya judul artikel yang sobat buat adalah Tips melangsingkan tubuh, nah
label tersebut bisa di isi dengan Tips sehat, atau yang lainnya. kan ga
nyambung seandainya label tsb di isi dengan Ilmu komputer. :p
Angka 4 : Nah tahap ini adalah melihat dulu artikel sebelum diterbitkan,
jika ada yang salah bisa dibenarkan dulu sebelum artikel diterbitkan.
Angka 5 : Jika pada tahap 4 sobat sudah yakin, sekarang tinggal klik
Publish (Terbitkan)
- (11). Gambar dibawah ini merupakan contoh artikel
yang sudah berhasil diterbitkan. dan untuk melihat artikelnya silahkan klik
tombol view. selesai.... nah mudah bukan ?
-
Selamat Berkarya ya sob,
-